Is your website ADA compliant?
Wait, you don’t know what that is? You might think that your website is good because you’re complying with GDPR and other privacy laws. Think again.
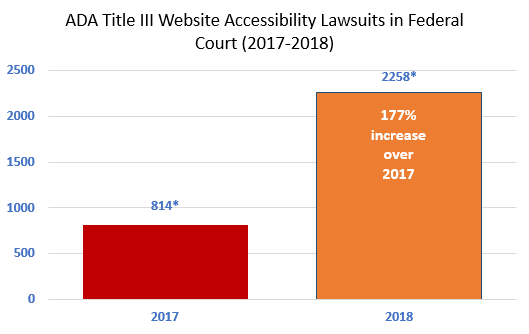
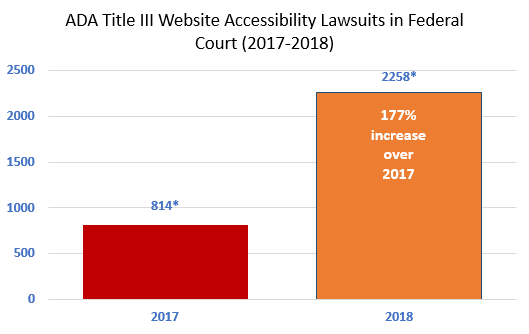
 Not knowing what the ADA compliance laws for websites are and not complying with them can leave your company exposed to a potential lawsuit. In 2018, over 2500 websites were brought to court over the lack of accessibility for people with disabilities.
Not knowing what the ADA compliance laws for websites are and not complying with them can leave your company exposed to a potential lawsuit. In 2018, over 2500 websites were brought to court over the lack of accessibility for people with disabilities.
 This is a big increase since 2017 and is only going to grow until websites start to comply. Read on for your ADA compliance checklist to make sure that your site and business are protected.
This is a big increase since 2017 and is only going to grow until websites start to comply. Read on for your ADA compliance checklist to make sure that your site and business are protected.
The bill prevents people with disabilities from being discriminated against in employment, housing, and enjoying public spaces.
The ADA is broken down into five titles, or provisions that apply to different circumstances. Title I refers to the requirement for people with disabilities to have the same access to employment.
Title II applies to state and local governments. They need to offer access to buildings and transportation services. This provision also applies to government websites, too.
Title III is where most webmasters and business owners need to pay attention to. Public places, whether they’re privately owned or not, cannot deny access or discriminate against people with disabilities.
As a public place, you need to make reasonable accommodations to ensure people with disabilities have equal access. That includes your website since it is a public place.
There’s still a lot of confusion around the laws and the U.S. Department of Justice isn’t giving any real guidance for businesses.
The best thing that you can do to make sure your site is accessible is to use the Web Content Accessibility Guidelines (WCAG).
WCAG is a set of guidelines that are in place in the European Union to make sure that access to websites is fair.
Many people with disabilities use assistive technology to use a computer and access a website. However, when they get to websites, they aren’t usually designed for people with disabilities. What are the main access challenges they would have on a website?
How would that change the experience of your site? What are the accessibility challenges that you can see?
Once you do that, then move on to this ADA compliance checklist.
You have to let that go a little bit by allowing browsers to adjust colors and font sizes so everyone can read the content on your site.
One thing that you have to bear in mind while you’re designing a site is that content can cause seizures in some people. You may want to draw attention to certain content, but that could cause harm. You want to make sure that content doesn’t flash more than 3 times in one second.
You want to avoid posting PDF files as much as possible unless you abide by Adobe’s guidelines to make PDF files accessible for everyone.
One thing that you can do is to ensure that your site is ADA compliant? Run through this ADA compliance checklist and ensure that your site is accessible for everyone.
Ready to start building a new website? Read this article on building a blog from the ground up.
Wait, you don’t know what that is? You might think that your website is good because you’re complying with GDPR and other privacy laws. Think again.


What Is the ADA?
The ADA is the American Disabilities Act. It was the first major sweeping legislation that was passed to protect the rights of those with disabilities in 1989.The bill prevents people with disabilities from being discriminated against in employment, housing, and enjoying public spaces.
The ADA is broken down into five titles, or provisions that apply to different circumstances. Title I refers to the requirement for people with disabilities to have the same access to employment.
Title II applies to state and local governments. They need to offer access to buildings and transportation services. This provision also applies to government websites, too.
Title III is where most webmasters and business owners need to pay attention to. Public places, whether they’re privately owned or not, cannot deny access or discriminate against people with disabilities.
As a public place, you need to make reasonable accommodations to ensure people with disabilities have equal access. That includes your website since it is a public place.
What Are the ADA Compliance Standards?
Companies and websites are being held to ADA website compliance. In some court cases, like the one against supermarket store Winn-Dixie, there are violations with Title III of the ADA.There’s still a lot of confusion around the laws and the U.S. Department of Justice isn’t giving any real guidance for businesses.
The best thing that you can do to make sure your site is accessible is to use the Web Content Accessibility Guidelines (WCAG).
WCAG is a set of guidelines that are in place in the European Union to make sure that access to websites is fair.
Access Challenges for People with Disabilities
As a website designer, it’s easy to assume that everyone looks at a website in the same way. In order to fully understand the importance of ADA compliance, you need to put yourself in the shoes of someone with a disability.Many people with disabilities use assistive technology to use a computer and access a website. However, when they get to websites, they aren’t usually designed for people with disabilities. What are the main access challenges they would have on a website?
Images Without Text
A person who is blind will be unable to see the images and will rely on a Braille or text read out. These readouts cannot interpret images and would need to rely on you to fill in that information.Using Specific Colors and Fonts
As a web designer, your job is to make a website look stunning. Part of that job means you need to be specific about the colors and text that’s used on the website. This could prevent someone from accessing the site on their specific browser.Multimedia and Documents Aren’t Accessible
One major challenge for people with disabilities is the ability to watch and enjoy videos or read PDF documents. A lot of the times, videos are posted with captions.ADA Compliance Checklist
What can you do to provide a website that’s accessible for everyone? Start with a website audit. Go through your site from another perspective. Put yourself in the shoes of someone who is blind, visually impaired, or deaf.How would that change the experience of your site? What are the accessibility challenges that you can see?
Once you do that, then move on to this ADA compliance checklist.
Use Alt-Text on Images
You know that using alt-text on images is great for SEO. It also helps people who can’t see images and their reader devices understand the content on the site.Allow Browsers to Adjust Colors and Fonts
As a developer or designer, you can easily get attached to the look of a site and force everyone to view that site the same way.You have to let that go a little bit by allowing browsers to adjust colors and font sizes so everyone can read the content on your site.
Enhance Video and Audio Files
Do you have a lot of audio and video files on your site? Your audio and video files should have captions or a transcript of the files that can be interpreted by the technology assistant devices.Avoid Flashing Content
One thing that you have to bear in mind while you’re designing a site is that content can cause seizures in some people. You may want to draw attention to certain content, but that could cause harm. You want to make sure that content doesn’t flash more than 3 times in one second.
Make PDFs Accessible or Don’t Use Them at All
A PDF file is essentially an image version of a document. It’s very difficult for assistive technology devices to read an image, and with a PDF file, there’s no exception.You want to avoid posting PDF files as much as possible unless you abide by Adobe’s guidelines to make PDF files accessible for everyone.
Make Your Website ADA Compliant
One of the most pressing challenges for many website designers and developers is compliance. The laws around privacy and accessibility will continue to change as the internet matures.One thing that you can do is to ensure that your site is ADA compliant? Run through this ADA compliance checklist and ensure that your site is accessible for everyone.
Ready to start building a new website? Read this article on building a blog from the ground up.
No Comment to " ADA Compliance Checklist for Your Website "
Please make your real thoughts/comments and don't spam. Spam comments will be removed immediately.