Recently, I was working on some news kind of thing on one of my blogger sites and I needed to have a full-width page. But as you know Blogger is not as customizable as WordPress and so I was unable to do.

I tried a lot and after so many coding tweaks found a simple way through which we can remove blogger sidebar and create full-width pages.
Also, removing sidebar becomes necessary when you want to use it as a landing page or if you need to remove or hide blogger sidebar for obvious reasons.
Here in this tutorial, how to remove blogger sidebar, I will show you step by step methods to hide/remove blogger sidebar easily. This is just a game of a couple of minutes.
How to remove/hide blogger sidebar- Easy Method!
The steps to remove or hide the blogger sidebar and create full-width page or site is quite simple. Just follow the below steps and get a clean full-width site in a just a couple of minutes.
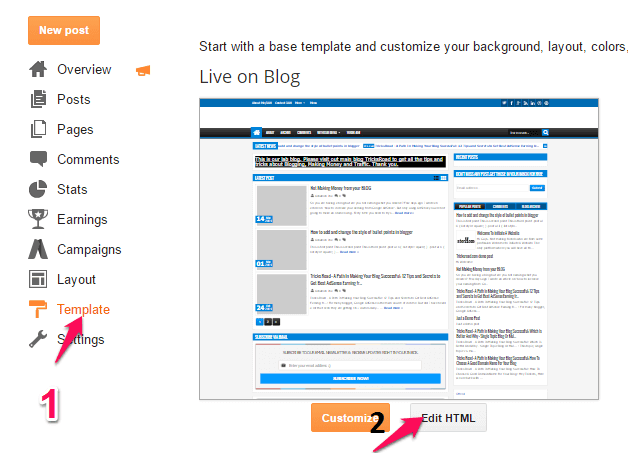
Step 1: Login to your blogger dashboard and move to Template tab.
Step 2: In template tab, you will have two options- Customize & Edit HTML. Click on Edit HTML option as shown in above image.

Note: As a best practice, it is recommended to take the backup of the template to avoid any issue.
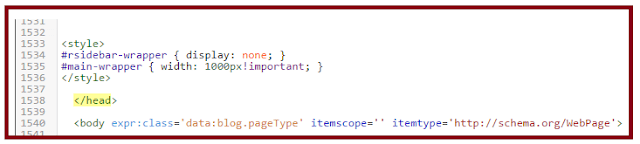
Step 3: Now use ctrl+F and search for </head> In a template, there will be only one </head> tag and so you don’t have to worry.
Step 4: Now paste the below code just above the tag and save the template code.
<style>
#rsidebar-wrapper { display: none; }
#main-wrapper { width: 1000px!important; }
</style>

Step 5: Now just save the template code using “Save Template” button available at the top left a corner of the window and you are done.
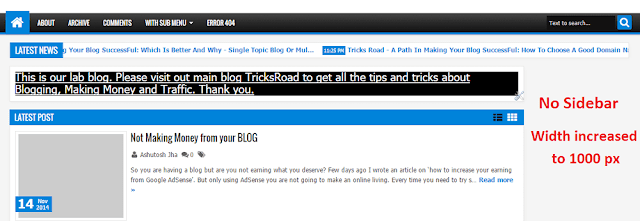
You can adjust the width of the layout as per your need. Here I have taken it as 1000 PX but you adjust as per your need.
Now just view your site and you will find sidebar removed from your site and also the width increased as you mentioned. I have done this on one of my blogs and here is the result.

When you may want to hide/remove the blogger sidebar?
Well, if you are thinking why to remove blogger sidebar, then here are some reasons and scenarios where you may want to remove it completely or on a subdomain like me.
• You want to show news kind of thing on subdomain like me
• You want to use it as landing page
• Your requirement is to have wider area
• You may need much clean design and much more.
Conclusion
This was the simplest way to remove blogger sidebar and create full-width blogger site. I hope this will help you to create a full-width blogger page.
Please note WordPress is definitely a best alternative with lots of customization but if you are using Blogger then this how to remove/hide blogger sidebar will be a great help.
If you liked this tutorial, please consider it for sharing.
No Comment to " How to Remove Blogger Sidebar & Create Full-width Page "
Please make your real thoughts/comments and don't spam. Spam comments will be removed immediately.